
1. HTML 기본개념
1. HTML이란?
HTML(HyperText Markup Language)로 웹 페이지를 구조화하며 표현하는 데 사용되는 마크업언어이다.
HTML은 웹 페이지에서 "어떤 내용을 어디에 배치하는지"의 기능을 하는 "구조적 문서"라 할 수 있다. 기본적으로 HTML요소 형태로 작성되며, Javascript와 CSS 스크립트를 불러올 수 있다.
HTML(HyperText Markup Language)에서의 HT는 하이퍼텍스트로 문서를 서로 연결해 주는 링크를 의미한다.
웹 페이지를 표현하는 언어로 프로그래밍 언어로 많이 착각하지만, HTML에서의 ML은 Markup Language을 뜻하므로 프로그래밍 언어가 아닌 마크업 언어이다.
즉 HTML의 기본기능은 웹 브라우저에 보여 줄 내용을 마크업 하고 문서끼리 링크하는 것이라고 볼 수 있다.
2. 기본 구조

- <html> </html> : html태그 사이에 내용은 웹페이지에 표현된다. <html> 태그는 웹문서가 시작된다는 뜻이고 </html> 태그는 웹문서가 끝났다는 것을 의미한다. html태그 사이에는 <head> </head> , <body></body>가 포함된다.
- <head> </head> : 웹 브라우저가 웹문서를 해석하는데 필요하는 정보를 입력하는 부분이다. <head>영역의 내용은 웹 브라우저 화면에는 보이지 않는다. 웹 페이지의 제목, 화면에 표시되는 문자의 인코딩 타입, 웹 페이지의 변화나 스타일을 지정할 수 있는 자바스크립트와 CSS를 불러는 역할 등을 한다.
- <body> </body> : 해당 태그 사이에는 실제 웹브라우저에 표시할 내용을 입력한다. HTML요소 방식으로 "어떤 내용을 어디에 배치하는지"와 같은 웹 페이지를 구조적으로 표현할 수 있는 영역이다.
3. 요소(element) 구조

HTML은 요소(element)단위로 작성된다. 태그는 <>로 이루어져 있으며, 시작태그와 (start tag) 종료태그(end tag)로 나한쌍을 이룬다. 태그 사이에 내용을 적고, 시작태그(start tag)에 속성을 추가할 수 있다.
<태그 속성="값" 속성2="값2"> 내용 </태그>
요소는 크게 3가지의 형태로 구조적, 표현적, 하이퍼텍스트를 담당한다.
구조적 예시로<h2>태그를 사용하여 제목을 지정하고, <br> <p> 태그를 사용하여 줄 바꿈이나 문단을 지정할 수 있다. 또한 표현적으로는 <strong>, <b>태그를 활용하여 문자를 굵게 표시하거나 강조할 수 있다. 하이퍼텍스트는 HTML의 핵심 기능으로 다른 문서와 연결할 수 있는 문서의 부분이다.
2. HTML 주요 태그
- 제목 태그
- 링크 태그
- 이미지 태그
- 목록 태그
- 테이블 태그
- 기타 태그
1. 제목 태그
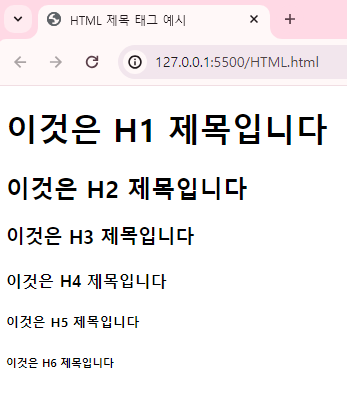
- 코드 예시
<html>
<head>
<title>HTML 제목 태그 예시</title>
</head>
<body>
<h1>이것은 H1 제목입니다</h1>
<h2>이것은 H2 제목입니다</h2>
<h3>이것은 H3 제목입니다</h3>
<h4>이것은 H4 제목입니다</h4>
<h5>이것은 H5 제목입니다</h5>
<h6>이것은 H6 제목입니다</h6>
</body>
</html>
<hn> </hn>태그를 통해 제목을 지정할 수 있다. n은 1부터 6까지 가능하며 숫자가 커질수록 더 작은 크기로 표현된다.
2. 링크 태그
<html>
<head>
<meta charset="UTF-8">
<title>HTML 링크 태그 예시</title>
</head>
<body>
<a href="https://yesdohyun.tistory.com" target="_blank">내 블로그</a>
</body>
</html>
하이퍼 텍스트 기능을 사용하려면 <a>태그를 통해 사용할 수 있다. <a> 태그의 속성으로 href와 target이 존재한다.
- href : 링크를 적는다.
- target : _self , _blank 2가지의 옵션이 존재한다. _self의 경우 열린탭에서 열고, _blank의 경우 새로운 탭에 연결되도록 링크를 띄워준다.
3. 이미지 태그
<html>
<head>
<meta charset="UTF-8">
<title>HTML 이미지 태그 예시</title>
</head>
<body>
<img src="photo1.jpg" width="400" height="400" loading="lazy">
<img src="photo2.jpg" width="400" height="400" loading="lazy">
<img src="photo3.jpg" width="400" height="400" loading="lazy">
</body>
</html>
이미지는 태그로 불러올 수 있다. 태그에서 사용하는 속성은 총 5가지가 존재한다.

- src : 이미지 경로 (상대 경로, 절대경로)
- alt : 이미지가 생성되지 않은 경우 오류메시지
- width : 이미지의 가로 크기
- height : 이미지 세로 크기
- loading : 이미지 로딩 방식
src속성을 통해 이미지의 경로를 지정하여 불러올 수 있고, width와 height를 통해 이미지의 크기를 조정할 수 있다.
loading방식은 lazy와 eager이 존재한다. 기본적으로 eager으로 설정되어 있고, 웹페이지가 열림과 동시에 모든 이미지를 불러온다. lazy는 마우스 스크롤을 내리는 것과 같이 이미지가 뷰포트 안에 도달한 이미지를 불러온다.
4. 목록 태그
<html>
<head>
<meta charset="UTF-8">
<title>HTML 목록 태그 예시</title>
</head>
<body>
<h2>순서 있는 목록</h2>
<ol>
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
</ol>
<h2>순서 없는 목록</h2>
<ul>
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
</ul>
</body>
</html>
- 순서 있는 목록
<ol> <li>: 태그를 활용하여 순서 있는 목록을 만들 수 있다. - 순서 없는 목록
<ul> <li>: 태그를 활용하여 순서 없 목록을 만들 수 있다.
5. 테이블 태그
<html>
<head>
<meta charset="UTF-8">
<title>HTML 테이블 태그 예시</title>
</head>
<body>
<table border="1">
<tr>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td>토</td>
<td>일</td>
</tr>
<tr>
<td>평일</td>
<td>평일</td>
<td>평일</td>
<td>평일</td>
<td>평일</td>
<td>주말</td>
<td>주말</td>
</tr>
</table>
</body>
</html>

<table> </table> 태그 안에 <tr>과 <td> 태그를 통해 테이블을 구성할 수 있다. 추가적인 속성은 다음과 같다.
- <table> </table> : 테이블의 큰 부분을 담당한다. border속성을 통해 테이블 칸의 선을 지정할 수 있다.
- <caption> </caption> : 표의 제목
- <tr> </tr> : 표 내부의 행
- <td> </td> : 표의 일반 데이터
- <th> </th> : 행 내부의 제목 칸
6. 기타 태그
<html>
<head>
<meta charset="UTF-8">
<title>HTML 기타 태그 예시</title>
</head>
<body>
<h2> br태그</h2>
<div>동해물과 백두산이 마르고 닳도록<br>
하느님이 보우하사 우리나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세</div>
<h2> p태그</h2>
<div>
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려 강산 </p>
<p>대한 사람 대한으로 길이 보전하세</p></div>
<h2> strong태그 & b태그</h2>
<div><strong>동해물과 백두산이 마르고 닳도록</strong><br>
<strong>하느님이 보우하사 우리나라 만세</strong><br>
<b>무궁화 삼천리 화려 강산</b><br>
<b>대한 사람 대한으로 길이 보전하세</b></div>
</body>
</html>

- <br> : <br> 태그를 통해 줄 바꿈을 할 수 있다. br태그의 특징은 시작태그만 존재하고 종료태그는 존재하지 않는다는 것이다. <br>만 사용하여 강제로 줄 바꿈을 할 수 있다.
- <p> : <p> 태그를 통해 문단 바꿈을 할 수 있다. <p> 태그의 p는 paragraph(문단)의 약자이다. br태그와 다르게 문단 바꿈이기 때문에, 한 줄씩 더 띄워지는 것을 볼 수 있다.
- <strong> & <b> : strong태그와 b태그 둘 다 글자의 굵음을 설정할 수 있다. 웹 페이지에서의 둘의 차이점은 거의 없다고 볼 수 있다.
둘의 차이점은 b태그는 글씨체 굵게이고 , strong에서는 강조를 의미하는데 이는 시각장애인을 위한 웹페이지 낭독기능에서 차이가 난다. 낭독 기능에서 strong태그는 경고, 위험과 같은 음성으로 읽히게 된다.
'HTML + CSS +JavaScript' 카테고리의 다른 글
| [JavaScript] Date format /날짜 형식 쉽게 바꾸기 ( yyyy-mm-dd) (0) | 2024.08.16 |
|---|---|
| [CSS] textarea 오른쪽 하단 지우기 / 빗금 삭제 / 사이즈 조절 지우기 (0) | 2024.08.16 |
| [자바스크립트] JavaScript의 기본 문법 -1 (0) | 2024.03.27 |
